Table of Contents:
-
Installation ↑ top
Installing your theme is easy! After downloading you should have a the-box-plus.zip file.
– WordPress Method
1. Go to Appearance » Themes in the WordPress Dashboard and click on the “Add New” button
2. Click on the “Upload link”, select the zip file and click “Install Now”
3. Activate the theme.– Ftp Method
1. Log into your site via FTP
2. Browse to your folder located at wp-content/themes
3. Unzip the the-box-plus.zip folder and upload The Box Plus folder to your server
4. Log In to WordPress and go to Appearance » Themes
5. Find the theme and click to activate -
Automatic Update ↑ top
If your theme is out of date, you will see a notice on your WordPress Dashboard. You’ll be able to update your theme using the traditional WordPress update tools.
You will get update notifications only if you have an active Theme License. Here you find Theme License Faq. -
Manual Update ↑ top
There are a few different ways to manually update your theme. We recommend using a child theme if you are going to customize your theme files, as this simplifies updating your parent theme.
Download latest version
Signin to our website and download the latest version of your theme.
If you don’t have an account, you can create a new one with the email that was used to purchase the theme.Upload the new version
The easiest way to manually update your theme is to upload it via the WP dashboard.
However, if you try to upload a new version of a theme that is already in your site’s themes directory, you will get an error.
The reason is that you already have a theme folder on your server with the same name as the folder inside your ZIP file.
You can do one of the following:1. Delete the theme on your server
- Go to Appearance » Themes
- Activate one of the default WordPress.org themes
- Delete the old theme (Make sure you make a backup just in case something goes wrong)
- Upload new version via Appearance » Themes » Install Themes » Upload
- Activate the new version
If you have done any customizations to your theme files, these customizations will be lost if you use this method.
2. Rename the folder (via FTP)
- Login to your site via FTP or cPanel
- Navigate to wp-content/themes/ and find your old theme
- Rename your old theme something like “theme-old” (replacing “theme” with the name of your theme).
- Upload your new theme folder
The old and new versions of the theme will both appear in the themes interface, but you will be able to distinguish them by their folder names and version numbers.
-
Menu ↑ top
The Box supports two Menu Locations:
- Primary Menu
- Footer Menu
By default, the Primary Menu will fall back to Pages.
To add Navigation Menus in your site go to Appearance » Menus page in your WordPress admin and create or edit a new menu.Create a new menu
- Select “Create a new menu” at the top of the page
- Enter a name
- Click the “Create Menu” button
- Add links to the menu by using the options on the left sidebar
Then at the bottom of the menu structure you will see the Menu Settings, where you can assign your menu to specific locations on your website.
For more details of adding, deleting, and maintaining menus, please visit WordPress Menu User Guide. -
Add Post Thumbnails
- Create a new post or edit an existing one
- Scroll down a little to see if there is a meta box called “Featured Image” on the right hand side of the screen.

- Click on “Set Featured Image” link. This will open the WordPress Media Uploader.
- Upload an image from your computer or use an existing image from your media library.
-
Colors
Go to Appearance » Customize, click on the Colors tab and adjust your site colors.
We create our themes to provide basic color changing options for the links, buttons, highlights, and background.
We have tried to keep the options minimal to reduce the risk of a color disaster.General
- Background Color
- Site Title Color
- Site Tagline Color
- Accent Color
- Text Color
- Social Icons Color
Navbar
- Navbar Background
Footer
- Footer background
-
Header Image ↑ top
For Custom Header image this theme uses WordPress Custom Header functionality.
Go to Appearance » Header, upload header image using WordPress Media Uploader or select image which is already uploaded and click on the Publish button. Suggested size is 980 x 340 pixels.
You can also set Custom Header Image from the Theme Customizer. -
Background Image ↑ top
The Box supports Custom Background, a theme feature that provides for customization of the background color and image.
Click on the Background Image tab to upload your custom Background Image. -
Customize Theme ↑ top
This theme makes use of the WordPress Theme Customizer for all your theme options!
To access the Customizer from the dashboard, simply go to Appearance » CustomizeIn “Theme Settings” Panel you’ll find most of your theme options.
Note:The Box Plus 1.4.0 rename Customize Sections and Settings that make it easier to find just the option you’re looking for.Theme Customizer allows you to tweak the theme’s settings and see a preview of those changes in real-time.
After making changes, click the “Save & Publish” button at the top of the Theme Customizer.- General
- Typography
- Header Logo
- Header Options
- Post Slider
- Featured Posts
- Post
- Page
- Footer
- Social Links
- Ad
- Google Analytics
-
General
Click on the Theme Settings » General tab.

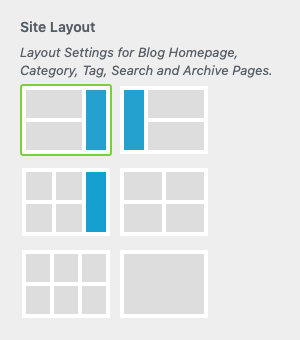
Site Layout:
Layout Settings for Blog Homepage, Category, Tag, Search and Archive Pages.
- Right Sidebar
- Left Sidebar
- Grid Two Columns + Sidebar
- Grid Two Columns
- Grid Three Columns
- One Column
Site width:
The Box Plus 1.4.0 adds an option to choose between Large or Narrow width.
Other Options:
- Site Style (Full Width, Boxed)
- Post length (Excerpt, Full Content),
- Show/hide Post Thumbnail
-
Typography
Click on the Theme Settings » Typography tab.
The Box Plus integrates the most popular Google Fonts.Options:
- Site Title Font
- Title Font
- Text Font
- Font Size: adjust the Body Font size. All other font sizes are calculated automatically from this value.
-
Header Logo
Click on the Theme Settings » Header Logo tab.
Upload your logo by clicking on the Select Image button.
After you upload the logo image, click on Save & Publish button to save the changes.Options:
- Logo Size and Position (Medium Left Aligned and Large Centered)
- Original Size
- Enable Tagline under the Logo (with this option you can display both Logo and Tagline)
-
Header Options
Click on the Theme Settings » Header Options tab.
The Box Plus 1.4.0 adds an option to display the Main Navigation above Site Logo or below Site Logo.Other Options:
- Show the Home icon in the Main Menu
- Sticky Menu
- Hide Header Image on Homepage (this option is useful when you have a Full Width Slider on Homepage)
Custom Text
You can add custom text (for example company info) at the top of the Page.
-
Post Slider
Click on the Theme Settings » Post Slider tab.
Check “Display Slider” to add the Posts Slider at the top of the Homepage.Options:
- Full Width Slider
- Filter by category
To make the Post Slider work you need to add Post Thumbnails.
How to add Post Thumbnails -
Featured Posts
Click on the Theme Settings » Featured Posts tab and check “Show Featured Posts” to add featured posts at the top of the Homepage.
You can select the category you want to display for it. -
Post
Click on the Theme Settings » Post tab.
Here you find options to customize your Blog Posts.
You can adjust the Sidebar Position (Right or Left) or hide the Sidebar.Other Options:
- Show Featured Image
- Show Date
- Show Date in the circle
- Show Author
- Show Comments
- Show Category
- Show Tags
- Enable Related Posts (If yoy have a lot of tags and categories this option colud make slow your site)
- Enable Breadcrumbs
-
Page
Click on the Theme Settings » Page tab.
Here you find options for Static Page.
You can adjust the Sidebar Position (Right or Left).Other Options:
- Show Featured Image
- Enable Breadcrumbs
-
Footer
Click on the Theme Settings » Footer tab and edit Footer text.
-
Social Links
Click on the Theme Settings » Social Links tab to add Social Links.
This allows you to add an icon at the top of your site to link to your social profiles.
The RSS Icon is default on. Check “Hide the RSS feed icon” to hide it. -
Ad
Click on the Theme Settings » Ad tab.
Copy and paste your Ad code. -
Google Analytics
Click on the Theme Settings » Google Analytics tab.
Copy and paste your Google Analytics code to start tracking your site.
-
Custom Page Template ↑ top
Full width Template
To have a Full width Page and remove the Sidebar go to your Page editor.
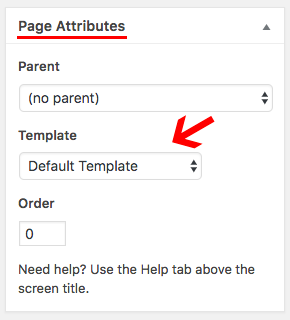
On the right side you’ll see a box named Page Attributes.
Select “No-sidebar Page Template” and then update the page.
Contributor Template
To display all contributors, create a new page, select “Contributors Template” from the box named Page Attributes and save. The page will show all of your authors.
-
Widgets ↑ top
The Box Plus comes with different widget areas you can use to customize your site.
Sidebar – Widget area on the right/left side of the web page.
Footer – Widget area in the footer of your site. There are three widget columns that you can use to add widgets to the footer.
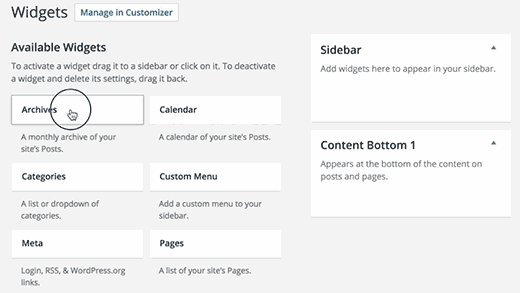
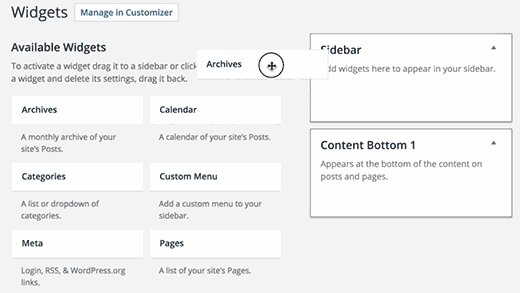
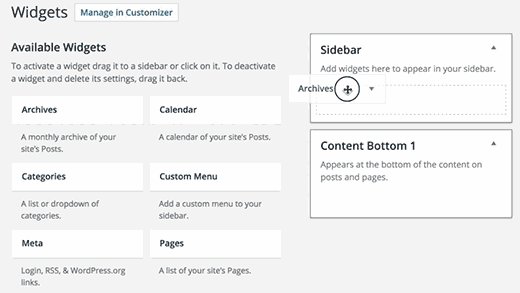
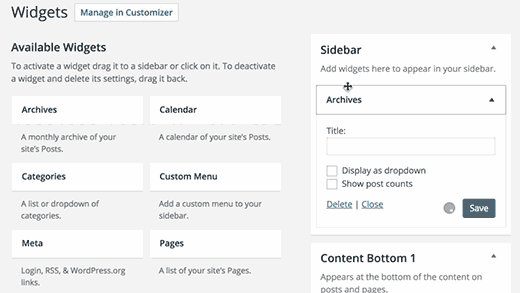
To set up widgets, go to Appearance » Widgets and use the drag and drop interface to insert widgets into the desired widget areas.

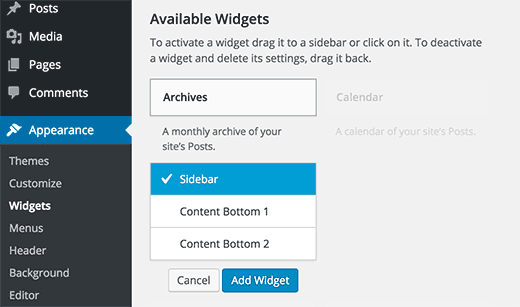
You can also click on a widget title from the list of the available widgets. WordPress will show you the list of sidebars where you can add this widget.
Simply select the sidebar where you want to add the widget, and then click on Add widget button to add it.
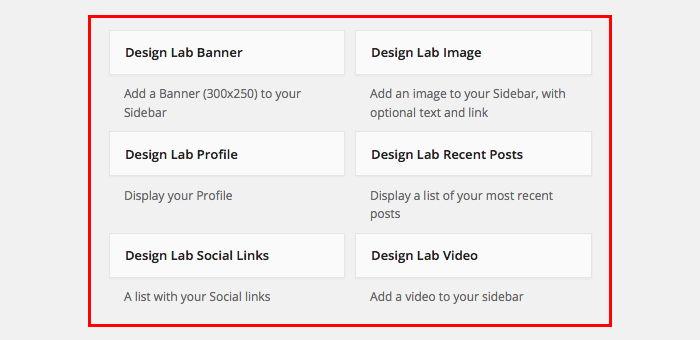
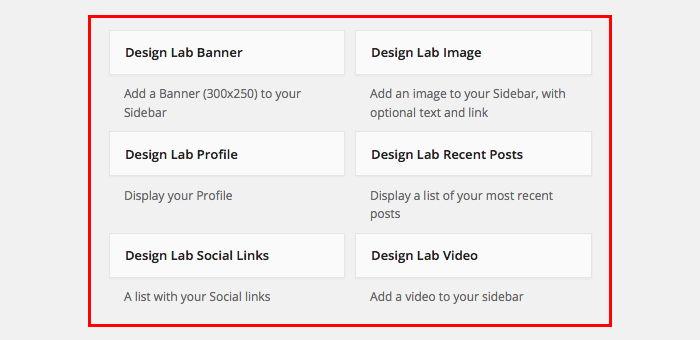
As an addition to the built-in WordPress widgets, The Box Plus also has 4 custom widgets:

1: Banner Widget
Use this Widget to add a Banner (300×250) to your Sidebar.
2: Profile Widget
Profile Widget displays your profile: short bio, an image and Social Links.
Options:- Image size (Medium or Thumbnail)
- Link
3: Recent Posts Widget
Recent Posts Widget allows you to show your recent posts.
Options:- Filter by Category: select All Categories or filter posts by a category
- Number of posts to show
- Show excerpt: check this option to show post excerpt
- Show thumbnail: check this option to show thumbnail
4: Social Links Widget
Social Links Widget allows you to show social links with icons.
-
Translation ↑ top
The Box comes with POT file included under the wp-content/themes/the-box/languages folder.
(For The Box Plus Theme the slug is the-box-plus)Method 1:
To translate a theme into your language, follow these steps:
- Log into WordPress Admin and install Loco Translate plugin:
https://wordpress.org/plugins/loco-translate/ - Make sure the following folder exists on your site, and is writeable by the web server:
wp-content/languages/themes - In the WordPress Dashboard go to “Loco Translate » Themes” and find the Theme in the list
- Click on “New language” link
- Choose language and “System” location
- Add your translations and save
If you have automatic updates enabled then the
wp-content/languagesfolder probably exists already. Thethemessubfolder is there to protect your custom translations from automatic translation updates.
Loco Translate also lets you save translations inside the theme’s own folder (“Author” location), but this is provided for theme developers only.Note: Files inside the theme folder will get deleted by WordPress updates.Please visit Plugin Documentation.
Method 2:
- Download and install the free application Poedit
- Open Poedit and click on File -> New catalog from POT file in the main menu and select the POT file in your theme’s languages folder.
- A properties box will open up where you must enter the language name you want to translate. ( the default for English it’s en_US ; for English (UK) it’s en_GB ; for French it’s fr_FR ; for German it’s de_DE.po)
Each language and country has a specific code you will need to use when saving translation files.
Languages list can be found here - Save your new language file, a new .mo file should be created.
- Upload the generated .mo and .po files into your xmag/languages folder on your live site.
- Save a backup of these files somewhere safe. If you upgrade the theme from WordPress admin, the language files will have to be re-uploaded.
How to configure your WordPress language
Go to Settings -> General in the WordPress Dashboard and scroll to the bottom.
You should see a dropdown list with the label “Site Language”. Select Site Language and save.
Changing this will set a new default language for all site visitors. - Log into WordPress Admin and install Loco Translate plugin:
-
Child Themes ↑ top
You can use it to edit and customize your own theme, without losing your customizations when you update the theme.
About child themes: WordPress Child Themes