Dashicons is the official icon font of the WordPress admin as of 3.8. The icon font is licensed under GPLv2.
Dashicons are already included in the WordPress admin. It’s easy to add them to your Plugin or Theme: all you need to do is add HTML. If you need, you can add custom CSS to style the icon font.
If you want to add Dashicons in WordPress frontend, you will need to enqueue them using PHP code in your theme functions.php file:
/* Add Dashicons in WordPress Front-end */
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}Note: please don’t edit the functions.php file of your theme. You can lose all modifications if the theme is updated. Use a Child Theme.
Dashicons in WordPress frontend: HTML Usage
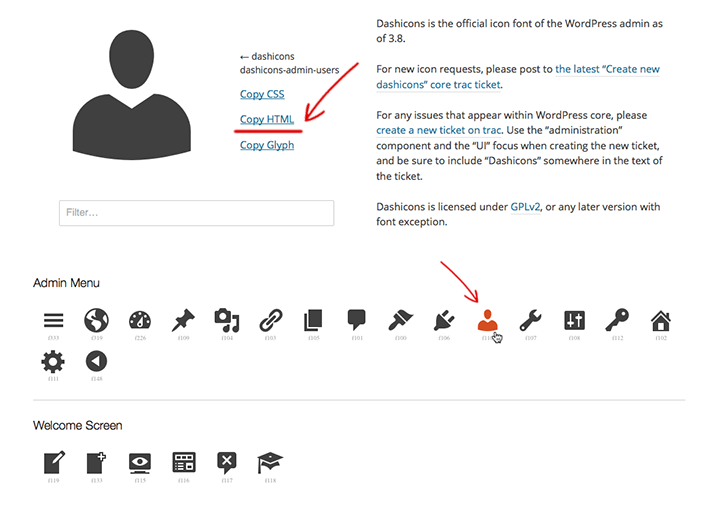
To add Dashicons go to the official Dashicons Homepage and click the icon you want to use. Then click the “Copy HTML” link at the top of the page and copy the HTML code for the icon you want to use.

Paste the HTML into your editor or text widget. For example:
<span class="dashicons dashicons-admin-users"></span>Dashicons: CSS Usage
You can add the icons using the dashicons-before class.
In this example, we add Dashicons to a <h2> heading:
<h2 class="dashicons-before dashicons-info">A Headline width Dashicons</h2>Then you can style your icon’s class:
.heading-icon:before {
font-size: 20px;
line-height: 1;
vertical-align: top;
}High-quality WordPress Themes to build your website
Building your blog, magazine, or shop is now easy with our Premium WordPress themes. We craft beautiful and easy-to-use WordPress themes with performance, usability and SEO in mind.
Otherwise, you can try our Free WordPress themes available from the official WordPress.org repository.